前回の記事では、ロリポップ!で
WordPressのインストールを完了
しました。
次はサイトの独自SSLの設定と、
常時SSL化の設定をします。
独自SSL設定とはURLの先頭を
「http://」から「https://」にすること
です。
これによってインターネット上での
通信データが暗号化されてやりとり
ができるとのことですが・・・、
私にもムズかしいことは
わかりません!
ただ、セキュリティとしては今や
必ずやっておきたい設定とのこと。
SSL化されていないサイトは
Googleからの評価が下がるとも
言われています。
とはいえ、このライブドアブログは
独自SSL化されてないんですよね。
いつになったら、されるのか・・・?
さて今回は、
有料のレンタルサーバーと
契約してワードプレスでサイトを
作るという記事なので、
ライブドアブログのような
無料ブログとは別物というように
考えてやっていきます。
「SSL化」したというだけでは、
「http://~」でもアクセスでき、
文字通り「http://~」でもサイトが
表示できてしまいます。
そのため、「http://~」でアクセス
したとしても、自動的に「https://~」
のアドレスのほうに転送されるよう、
(リダイレクト)設定します。
それがサイトの「常時SSL化」という
作業になります。
ロリポップ!のトップページにログイン
↓
ユーザー専用ページへ
↓
画面左側のメニューの
「セキュリティ」>「独自SSL証明書導入」
をクリック。
↓
「無料独自SSLを設定する」をクリック
(まだ現時点では無料で充分)

↓

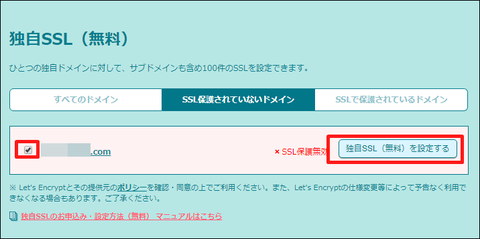
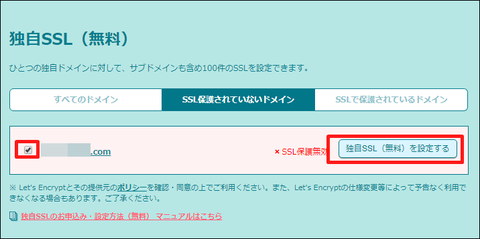
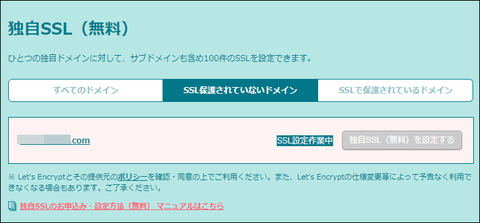
SSL保護されていないドメインが表示されるので、
SSL化したいドメインにチェックを入れ、
「独自SSL(無料)を設定する」をクリック。
↓
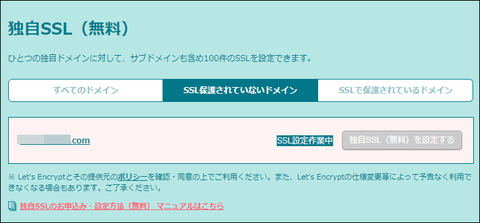
「SSL設定作業中」と表示されるので、
しばらく時間をおいて待ちます。
(他の作業をして待つのがいいかも!)

↓
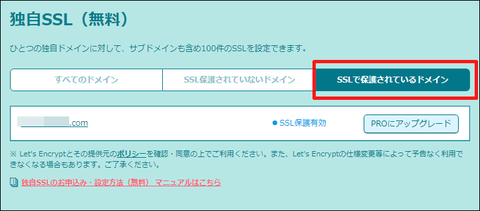
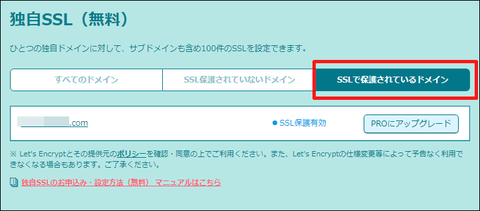
時間おいてから右上の
「SSLで保護されているドメイン」
を開きます。

「SSLで保護されているドメイン」の中に、
設定したドメインが入っていたら
独自SSL設定は完了しています。
もし、「該当する独自ドメインがありません」
と表示されていたら、まだ設定は完了していません。
です。
ユーザー専用ページのトップ
↓
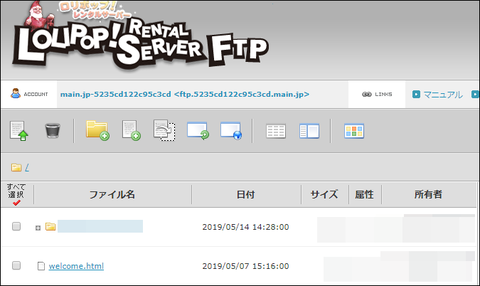
サーバーの管理・設定>ロリポップ!FTP
をクリック。

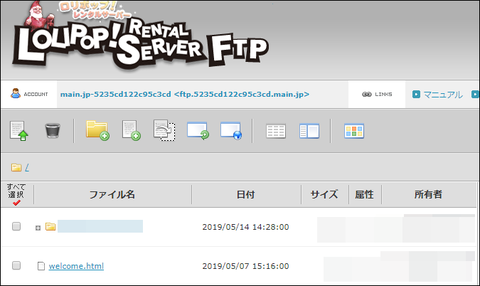
↑の画面になります。
設定する独自ドメインのファイル名
(前々回の記事で設定した公開
アップロードフォルダで任意の名前
をつけたもの)をクリック。
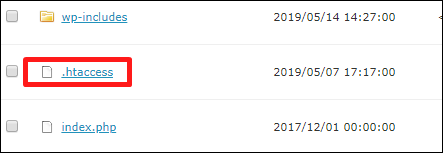
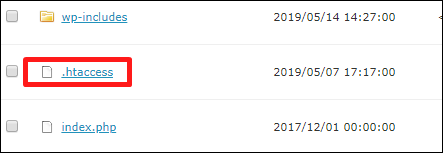
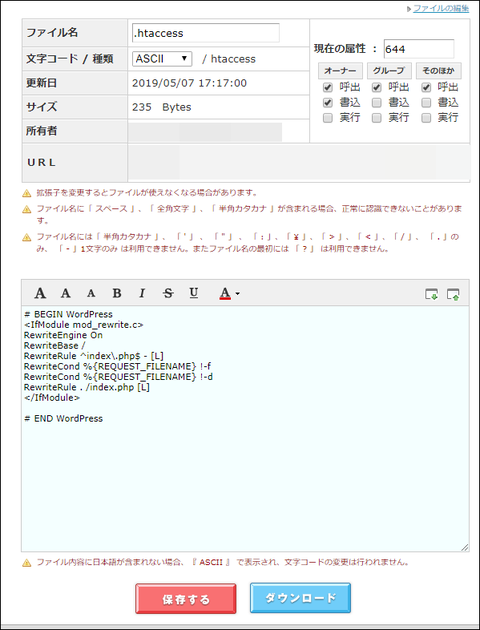
すると、このような↓画面になるので

↓「.haccess」というファイルをクリック。

初期の設定のままだとログインURLは
「http://ドメイン名/wp-admin/」です。
WordPressにログインページにアクセスします。
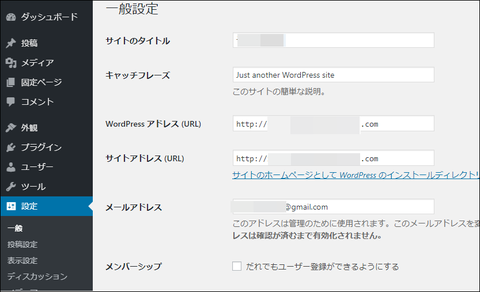
左メニューの「設定」→「一般」を
クリック。
↓

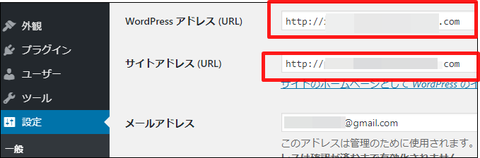
「WordPressアドレス(URL)」と、
「サイトアドレス(URL)」が両方とも
「http://」になっています。

これらをURLにsを入力して加えて
「https://」に変更します。
画面を下にスクロールすると
「変更を保存」というボタンがあるので
クリックして保存します。
これで完了です。
最後に、実際にブラウザ上の検索窓に
「http://ドメイン名」のURLを入れて
検索してみます。
自動的に「https://ドメイン名」の
URLにリダイレクトされます。
また、URLの頭にカギのマークも
つくはずです。
もし処理が済んでいなければ
「無効なURLです」と表示されるので、
とりあえずもう少し時間をおいて
再度、検索してみてください。
この あとにやることといえば、
以下は、私がこのあとの設定に参考に
させてもらったブログのリンクに
なります。
↓↓↓
WordPress(ワードプレス)ブログの始め方を初心者でも絶対わかるように解説する!
プロブロガーのヒトデさんのブログです。
ヒトデさんはサーバーはロリポップ!
ではなく「エックスサーバー 」で
」で
解説記事にされています。
※エックスサーバー は私も以前、使って
は私も以前、使って
いました。ヒトデさんの記事でのエックスサーバー
の設定解説はめちゃわかりやすいです。
私は今回は、低価格なのと
設定案内画面のわかりやすさで
『ロリポップ!レンタルサーバー』
を選んでいます。
追記:
WordPressのインストールを完了
しました。
次はサイトの独自SSLの設定と、
常時SSL化の設定をします。
サイトの独自SSL設定とは?
独自SSL設定とはURLの先頭を
「http://」から「https://」にすること
です。
これによってインターネット上での
通信データが暗号化されてやりとり
ができるとのことですが・・・、
私にもムズかしいことは
わかりません!
ただ、セキュリティとしては今や
必ずやっておきたい設定とのこと。
SSL化されていないサイトは
Googleからの評価が下がるとも
言われています。
とはいえ、このライブドアブログは
独自SSL化されてないんですよね。
いつになったら、されるのか・・・?
さて今回は、
有料のレンタルサーバーと
契約してワードプレスでサイトを
作るという記事なので、
ライブドアブログのような
無料ブログとは別物というように
考えてやっていきます。
サイトの常時SSL化とは?
サイト全体をSSL化させることです。「SSL化」したというだけでは、
「http://~」でもアクセスでき、
文字通り「http://~」でもサイトが
表示できてしまいます。
そのため、「http://~」でアクセス
したとしても、自動的に「https://~」
のアドレスのほうに転送されるよう、
(リダイレクト)設定します。
それがサイトの「常時SSL化」という
作業になります。
ロリポップ!で独自SSL設定
ロリポップ!のトップページにログイン
↓
ユーザー専用ページへ
↓
画面左側のメニューの
「セキュリティ」>「独自SSL証明書導入」
をクリック。
↓
「無料独自SSLを設定する」をクリック
(まだ現時点では無料で充分)

↓

SSL保護されていないドメインが表示されるので、
SSL化したいドメインにチェックを入れ、
「独自SSL(無料)を設定する」をクリック。
↓
「SSL設定作業中」と表示されるので、
しばらく時間をおいて待ちます。
(他の作業をして待つのがいいかも!)

↓
時間おいてから右上の
「SSLで保護されているドメイン」
を開きます。

「SSLで保護されているドメイン」の中に、
設定したドメインが入っていたら
独自SSL設定は完了しています。
もし、「該当する独自ドメインがありません」
と表示されていたら、まだ設定は完了していません。
ロリポップ!で常時SSL化設定
次はサイトの常時SSL化(リダイレクト設定)です。
ユーザー専用ページのトップ
↓
サーバーの管理・設定>ロリポップ!FTP
をクリック。

↑の画面になります。
設定する独自ドメインのファイル名
(前々回の記事で設定した公開
アップロードフォルダで任意の名前
をつけたもの)をクリック。
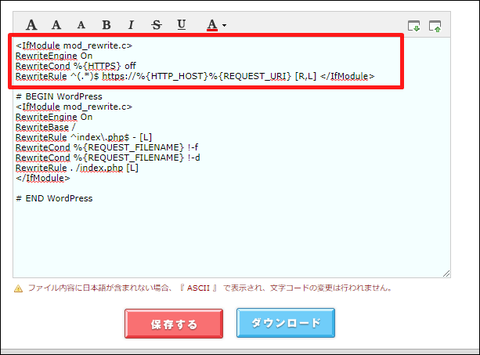
すると、このような↓画面になるので

↓「.haccess」というファイルをクリック。

RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L] </IfModule>
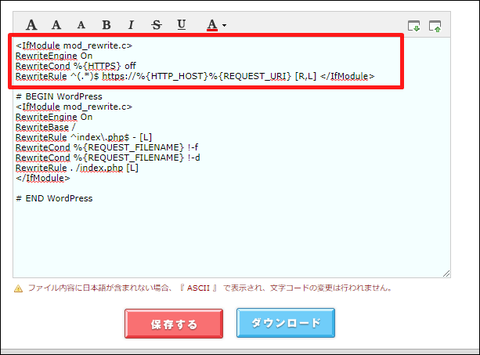
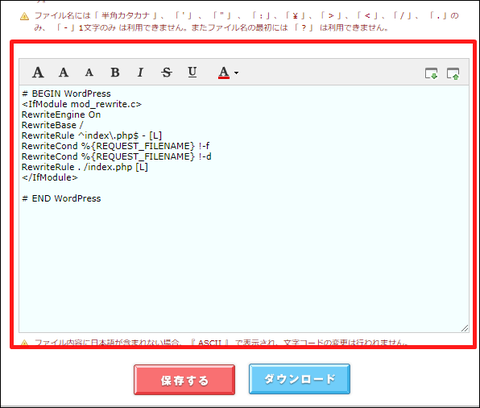
するとこのようになります↓

この後は下の「保存する」ボタンを押します。
これで常時SSL化(リダイレクト設定)がされました。
するとこのようになります↓

この後は下の「保存する」ボタンを押します。
これで常時SSL化(リダイレクト設定)がされました。
独自SSL設定と常時SSL化の次はドメイン変更。
このあとは、WordPressでドメインを変更します。初期の設定のままだとログインURLは
「http://ドメイン名/wp-admin/」です。
WordPressにログインページにアクセスします。
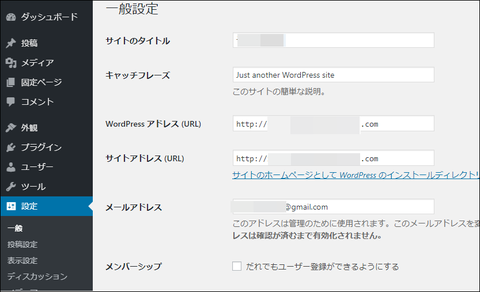
左メニューの「設定」→「一般」を
クリック。
↓

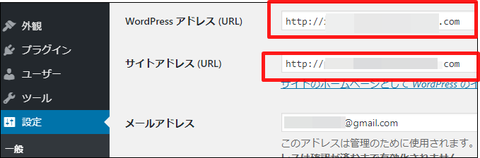
「WordPressアドレス(URL)」と、
「サイトアドレス(URL)」が両方とも
「http://」になっています。

これらをURLにsを入力して加えて
「https://」に変更します。
画面を下にスクロールすると
「変更を保存」というボタンがあるので
クリックして保存します。
これで完了です。
最後に、実際にブラウザ上の検索窓に
「http://ドメイン名」のURLを入れて
検索してみます。
自動的に「https://ドメイン名」の
URLにリダイレクトされます。
また、URLの頭にカギのマークも
つくはずです。
もし処理が済んでいなければ
「無効なURLです」と表示されるので、
とりあえずもう少し時間をおいて
再度、検索してみてください。
この後の設定
この あとにやることといえば、
- パーマリンクの設定
- プラグインの導入
- Googleアナリティクスの設置・設定
- サーチコンソールの設置・設定
以下は、私がこのあとの設定に参考に
させてもらったブログのリンクに
なります。
↓↓↓
WordPress(ワードプレス)ブログの始め方を初心者でも絶対わかるように解説する!
プロブロガーのヒトデさんのブログです。
ヒトデさんはサーバーはロリポップ!
ではなく「エックスサーバー
解説記事にされています。
※エックスサーバー
いました。ヒトデさんの記事でのエックスサーバー
の設定解説はめちゃわかりやすいです。
私は今回は、低価格なのと
設定案内画面のわかりやすさで
『ロリポップ!レンタルサーバー』
を選んでいます。
追記:
もし私のように、
サイトを作りたいかたは、
おススメです。
私はWordPressのパーマリンクの設定は、
ヒトデさんと同じ設定ですが、
それ以外はほとんど、あごうささんの
記事を参考に設定しています。
※WordPressを設定していない人は、
パーマリンクと言われてもわからないと
思いますが、WordPressを設定するときに
必ずぶち当たるものです。
人によって設定のしかたはイロイロです。
ヒトデさんと同じでも、あごうささんと同じ
でもどちらでもアリですが、私は以前、
WordPressでブログを書いていたときは、
パーマリンクはヒトデさんと同じ方式で
したので、その方が馴染みがある、と
いう理由です。
最後まで読んでいただき、
どうもありがとうございました。
年間920円(税抜)からの格安ドメイン取得サービス─ムームードメイン─
お申し込みはコチラ
↓↓↓


【ロリポップ!】
国内最大級の個人向けレンタルサーバー
『ロリポップ!レンタルサーバー』は、
月額100円(税抜)~で容量最大400GB!
しかも安いだけじゃなく 大人気WordPressの
簡単インストール/ウェブメーラーなど 機能も満載!
共有/独自SSLもバッチリ対応でセキュリティ対策も万全!
もちろん、オンラインマニュアルやライブチャットなど、
充実したサポートで初心者の方でも安心です。
無料のお試し期間が10日間ありますので、
まずはお気軽にご利用してみてくださいね!
▼ロリポップ!レンタルサーバーはこちら


どうもありがとうございました。
今回使用しているサービス
【ムームードメイン】年間920円(税抜)からの格安ドメイン取得サービス─ムームードメイン─
お申し込みはコチラ
↓↓↓
【ロリポップ!】
国内最大級の個人向けレンタルサーバー
『ロリポップ!レンタルサーバー』は、
月額100円(税抜)~で容量最大400GB!
しかも安いだけじゃなく 大人気WordPressの
簡単インストール/ウェブメーラーなど 機能も満載!
共有/独自SSLもバッチリ対応でセキュリティ対策も万全!
もちろん、オンラインマニュアルやライブチャットなど、
充実したサポートで初心者の方でも安心です。
無料のお試し期間が10日間ありますので、
まずはお気軽にご利用してみてくださいね!
▼ロリポップ!レンタルサーバーはこちら



コメント